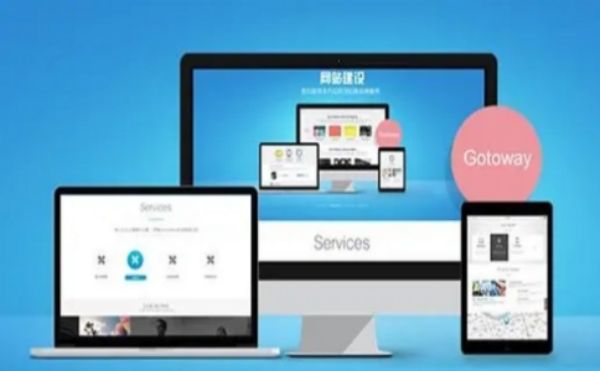
网站排版有讲究?字体、图片使用规则需知晓
关于那网站排版这事,其实很多人,他内心深处或多或少都是怀揣着一堆大大小小的疑问的就比如,究竟采用何种排版方式才算得上是最为合适宜人的?这排版当中又存在着怎样关键重要且不可忽视的部分?等等诸如此类林林总总的问题。
1. 排版基础元素
排版首当其冲的要素,那就是字体相关。字体的式样得精心甄选出适宜恰当的,大小的设置也需贴合对应阅读体验。不然,要是要么过大要么过小,都会极大地影响咱读者的阅读心境以及具体感受
2. 图片使用规则
图片可是能在网页内充当画龙点睛神奇功效的!图片的色调一定得和整个网站风格相搭调契合才行。并且在安置图片之处,也要精准合理,既不能过于繁杂拥挤,也不可过于零散稀疏
另外有一点尤为重要切记别忘了就是图片必须要经过适度的调整及压缩处理,这样才能保障网站的加载速度令人舒心满意,不然读者他可就不耐烦甩手离开了
3. 色彩搭配要点
色彩,算得上网站排版中特别关键紧要又充满灵魂的一环色彩跟调色它不是件信手拈来能随心情胡乱来的事件。你要在多种色彩之间仔细选择搭配那种搭配起来相当和谐相融、有着让人眼前一亮舒适度的色彩组合。
3. 信息布局方式

网站里信息量一般都是多得很厉害的这些个信息怎么有序合理地好好排布安置。就得依据它们的关键程度和紧急紧迫性从大到小排列,那些重点类讯息就得放在明显显眼容易被看到关注到的地位之处!
段落之类的分开也非常有讲究的唷!要用不同色调底色或者添加明晰标志线条等手段来区分不同种类层次的段落信息,这样就能帮助大家清楚清晰一目了然看到不同内容。
4. 导航功能设计
导航栏,绝对是网站内相当重要关键且有大作用的地方!读者能通过这个导航栏超级方便地找到想要抵达的位置角落。所以,导航栏的设计必须简洁明了又方便快捷!字体大小什么都要精心设计
最好还有一定指引指示意味和交互功能,你点它它有反馈反应才好这样才能增强和读者之间的沟通交流,让他浏览使用得更轻松自在愉悦。
5. 留白空间作用
留白之处诶,看起来仿佛没多大实际内容跟关联,但它其实像胶水一样非常非常重要!留白区域存在可以帮助读者缓解减轻那种一下子要注视超多东西导致的疲惫感,还在一定程度促进网站的精致感觉和高雅格调提升!

在网页内,各个组成部分搭配跟衔接之间,要给出足够让它们喘气休息的宽松充裕距离空间!要是密密麻麻一点间隔也无,那样必定会造成一种杂乱无章混乱得让人头皮发麻烦躁的感觉氛围!
- 留白有时候可起到的是点睛一笔,让读者有舒缓心情的作用!但留白也是有规则注意范围,不能白得太多显得太过空荡荡没人气,那就又本末倒置
6. 响应式排版设计
当下网络世界里,有无数种途径会访问来上网站,有手机、平板或者电脑等等各式各样不同屏幕大小比例的设备此时这个响应式排版作用就如同定海神针一样必不可少
响应式排版能够智能地依据不同设备屏幕的尺寸参数大小比例的状况,随之自动做出相适宜对应方式的调整和改变。这样的话不管在哪里,哪种屏幕设备之上,网站的面貌都会呈现出令人看得极为舒适安逸
不进行这方面操作,很有可能在小屏幕它的图片全错移,文字也压到一块,信息看不完全!这样的后果可太惨重啦......
总之这网站排版,那必须综合考量一系列方方面面琐碎的元素才行!上述这些通通都是些特别基础要点的方面。倘若咱们愿意肯下更多精力花相当的时间深入去摸索探寻其中奥义以及诀窍门道的话,那必然是有不小收获的一定能整出一个别具独特魅力且排版得当精妙的网站!
TAG标签:网站排版
声明:本文来自投稿,不代表本站立场,如若转载,请注明出处:https://www.yituiweb.com/news/show908.html 若本站的内容无意侵犯了贵司版权,请给我们来信,我们会及时处理和回复。
热门关键字
-
2022-10-13
-
2022-10-14
-
2022-10-17
-
2022-10-17
-
在上海做网站如何选服务商?看案例、问本地优化是关键
2025-12-29 -
上海网站开发一般多少钱?定制网站费用从几千到数十万都有,揭秘报价差异原因
2025-12-29 -
上海做网站怎么选公司?看完这份避坑指南再决定
2025-12-28 -
怎么选靠谱?别只看报价,这几点最重要
2025-12-28 -
上海网站建设流程与公司挑选指南,企业如何从0打造有效网站
2025-12-27